Важен ли вкус в работе дизайнера?
Две недели назад мы запустили в наших социальных сетях рубрику онлайн-кофе. Любой подписчик может написать вопрос или попросить совета у опытного сотрудника Яндекса. В первый раз в ней поучаствовал директор по дизайну компании Илья Михайлов. Наша подписчица Мария Чернова задала вопрос: «Как определить, есть ли у тебя вкус? То есть тонкое визуальное восприятие и верное чувство прекрасного. Важен ли вкус в работе дизайнера и возможно ли его выработать?». Ответ получился таким развернутым, что мы опубликовали его в виде отдельной статьи.
Илья Михайлов начал карьеру ещё в 1992 году, работал над первыми в России мультимедиа-приложениями, затем двенадцать лет был арт-директором Студии Лебедева, а затем ещё пять лет — арт-директором дизайн-центра «Сбербанк Технологий». В Яндексе работает с 2017 года.
Вкус
Если немного формализовать — это абсолютно субъективная характеристика, связанная с наличием собственного мнения о тех или иных объектах. Мнение, формируется в активном познании объекта. Нет интереса к объекту — нет и какого-то мнения про него. Поэтому определить, есть ли у тебя вкус, достаточно просто: обнаружил интерес к теме? сформировал для себя внутреннюю позицию по ней? Ты человек со вкусом. Возможно, он не совпадает с мнением большинства, но это не делает твой вкус никудышным. Просто тебе будет чуть сложнее продавать свой труд или растить армию подписчиков.
Тонкое визуальное восприятие
Это не более чем совпадение твоего суждения о составляющих с оценкой большинства. Оно зависит от бесконечного количества факторов — страны, вероисповедания, пола, специализации, времени года, политической ситуации, языка, того где вы живёте.

Согласно кривой нормального распределения (дизайнерам ближе название распределение Гаусса) мы всегда получим общность людей, которым нравится конкретная страна, отдых на море, забористые выражения и так далее И таких будет, в среднем, 68% против 32%. Они и определяют доминирующую вокруг вас гармонию.
Гармония раскладывается на составляющие. Это могут быть цвет, форма, место, время. Бывают примитивные гармонии, строящиеся внутри категорий (сочетающиеся цвета, гармоничные формы); простые — между двумя категориями (сочетание цвета и формы, формы и времени, цвета и места) и сложные — когда балансируются три и более категории (например, цвет и форма, расположенные в определенном месте).
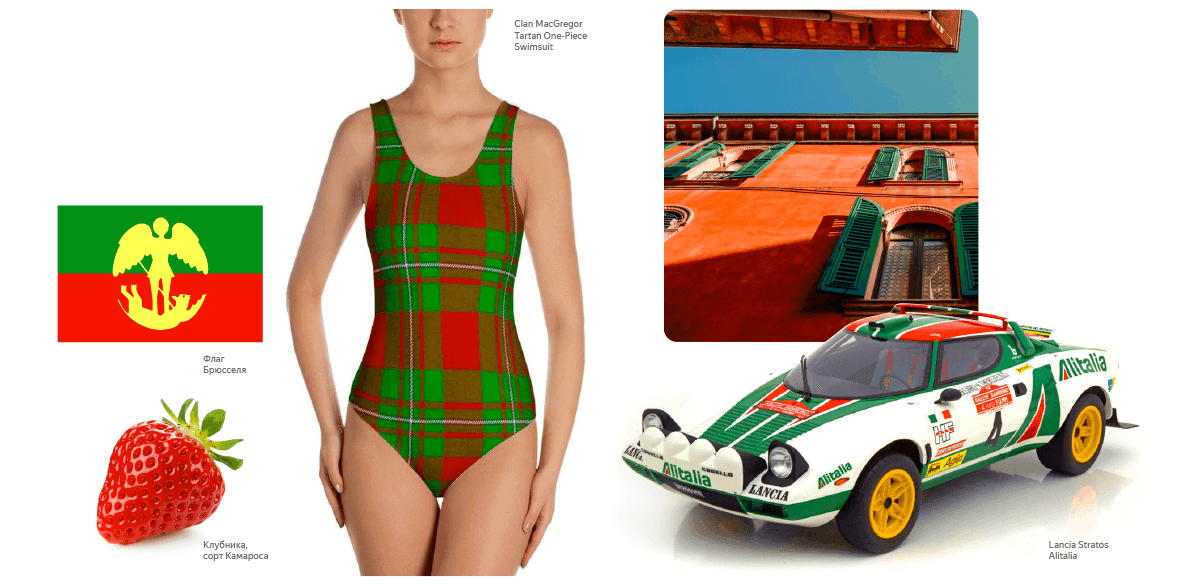
Например, может ли сочетаться зеленый и красный? Конечно! Немного «поиграем с цветом», с соотношениями — готово.

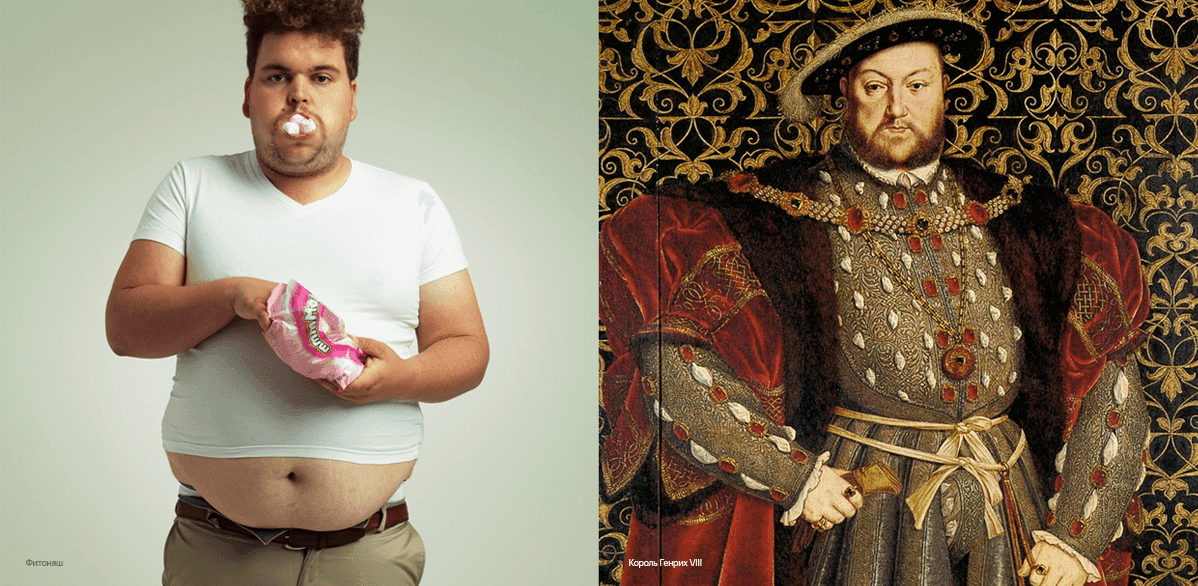
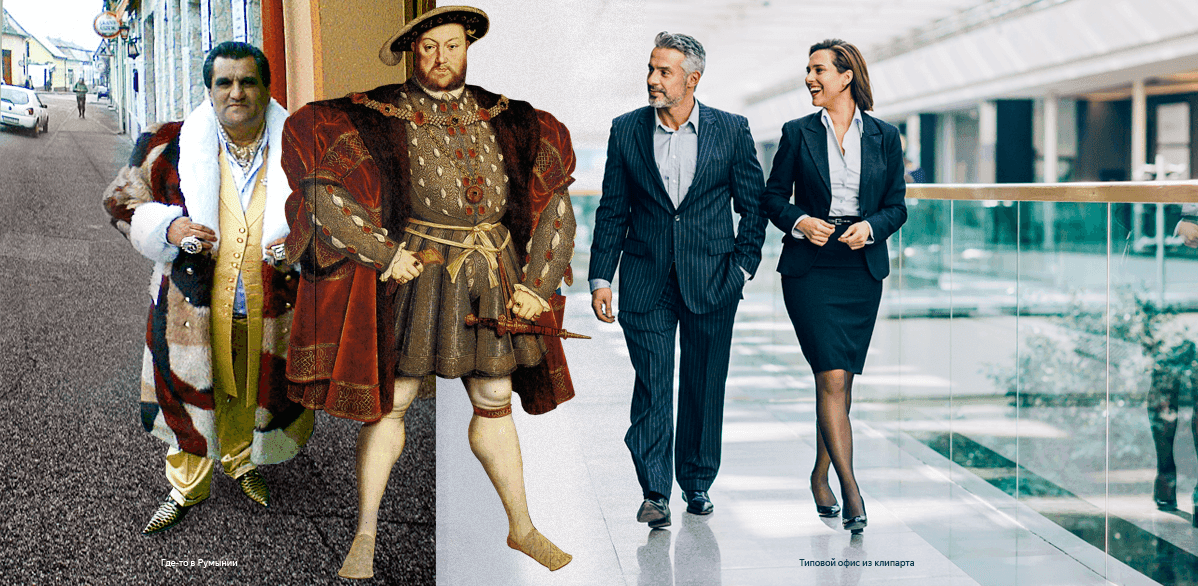
Или сочетание фигуры и кроя костюма (сочетание форм):

На этом примере еще хорошо видно сочетание формы и времени. Костюм Генриха VIII в наши дни будет уместен на карнавале или в гардеробе румынского барона, но не станет признаком хорошего вкуса (читай — вкуса большинства) в типовом бизнес-центре.

Важен ли вкус в работе дизайнера
Сам по себе — да, важен. Важен ли «хороший вкус»? Здесь не всё так однозначно.
Понимать вкус типового пользователя — обязательно. Разделять — скорее, нет. Уметь предложить решение в рамках ожиданий (типовая форма обратной связи, типовой мобильный банк, типовая промо-страница) — да. Останавливаться на этом — скорее, нет. В меру воспитания навязывать свой вкус, своё мнение — да, иначе ваше типовое решение ничем не будет отличаться от типового решения Пети. А зачем нам два дизайнера Пети?

Если у меня уже есть мнение — зачем его развивать?
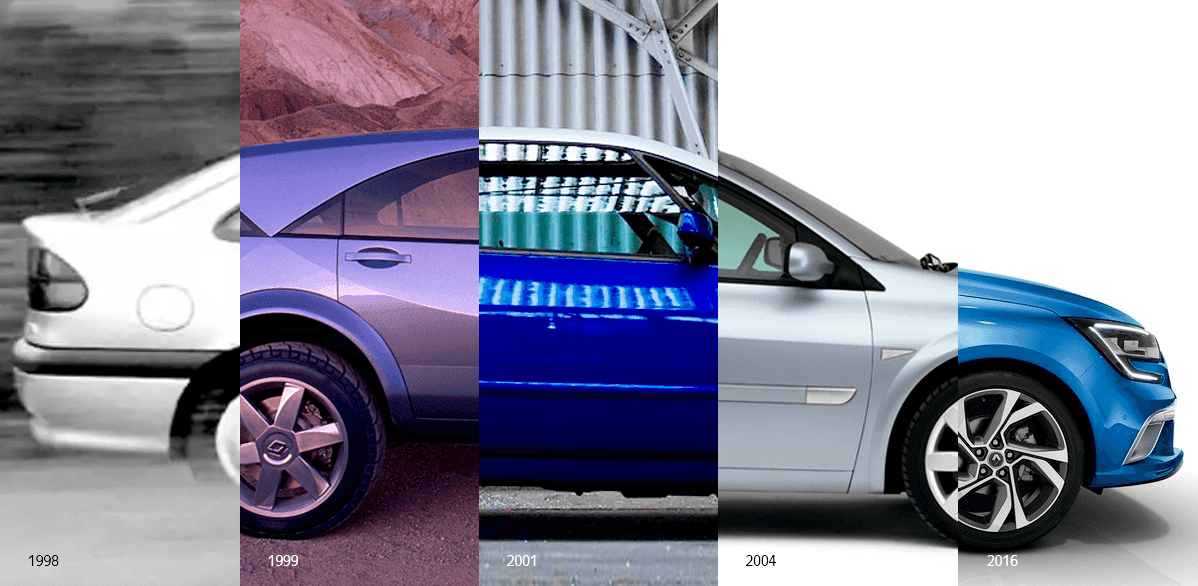
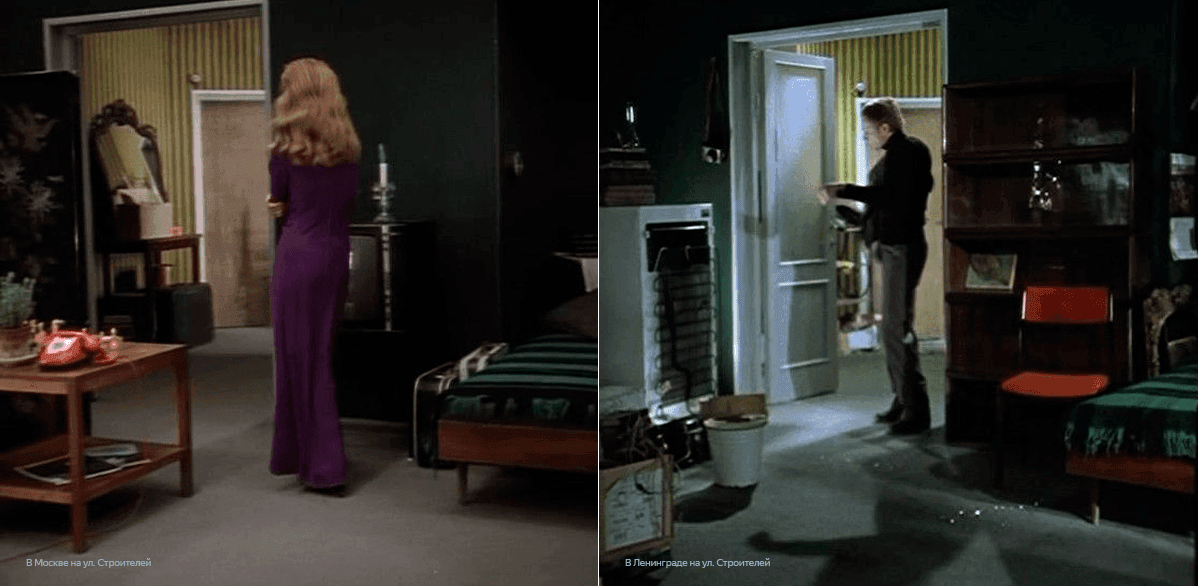
Для начала, надо в конкретной задаче уметь считывать мнение большинства. Инструмент side-by-side, который дизайнеры Яндекса используют для калибровки собственного вкуса со вкусом пользователей, очень помогает «приземлить» ЧСВ. Чем меньше итераций необходимо, чтобы твой макет понравился большинству — тем ты более прокачан в «массово одобряемом» вкусе. Здесь залог успеха — насмотренность. Смотреть больше по теме, в смежных областях — еще больше. Проектируешь интерфейс — смотри верстку многополосных изданий, свежие фильмы, цвет стен, мебели и аксессуаров в блогах про современный ремонт, пластику кузовов автомобилей (био? техно? фьюжн?), меню кафе и ресторанов (миксуют? упрощают?), презентации модных коллекций (восток? мышиный серый?)
Следующий шаг — предугадывать изменения этих предпочтений. Выбеление макетов, пастельные тона, малоконтрастная типографика? Это зарождалось год назад и хорошо работает сейчас (не везде). А что будет через полгода, когда выйдет твой продукт? Или он будет актуален на июнь 2019-го? Для этого — анализируй. Что было два, три года назад? Как это развивается? Не могут же закругления у кнопок и плашек становиться мягче бесконечно? Когда начнется обратный процесс? Какая тема для твоей аудитории является самой востребованной (и это, чаще, не цифра и не W-L-balance)? Что там сейчас происходит? Анализируем, качаем мышцу.
Дальше начинается пространство для визионерства. Не из серии «я так вижу», а имеющее вполне конкретные аргументы, начинающиеся с отрицания нормы («зачем проектировать интерфейс голосового помощника по аналогии с интерфейсом, использующим координатное устройство для управления курсором?») Это территория с максимальным количеством провальных гипотез. Тем она и интересна.