Как поступить в Школу разработки интерфейсов?
До 22 июля открыт набор в Школу разработки интерфейсов Яндекса. Это образовательная программа для тех, кто хочет заниматься фронтендом. Обучение состоит из курса лекций, практических занятий и работы над собственными проектами вместе менеджерами и дизайнерами Яндекса. Обучение в ШРИ бесплатное, но для поступления нужно сдать тестовое задание. Чтобы его выполнить, необходимо знать HTML, CSS и JavaScript и иметь опыт фронтенд-разработки.
В этом году в процессе отбора произошло несколько изменений: теперь задания проверяются не только сотрудниками Яндекса, но и автотестами, а выполнять их нужно в репозиториях на GitHub. Организаторы ШРИ Сергей Бережной, Виктор Вяльчин, Филипп Апанасенко, Елена Дементьева и Дмитрий Андриянов дали советы по прохождению вступительного испытания.
Зачем подаваться в Школу разработки интерфейсов
Обучение в ШРИ состоит из двух этапов. Первый — это курс лекций и практические занятия. На втором этапе участникам предстоит работать в командах и реализовывать собственные проекты. Студенты из других городов могут пройти первый этап удалённо или же сразу приехать в Москву — проезд и проживание оплачивает Яндекс.
Как проходит отбор
Для того, чтобы пройти отбор в Школу разработки интерфейсов, нужно заполнить анкету и выполнить тестовое задание. В анкете нужно указать информацию о себе (контактные данные и место работы или учёбы) и уточнить условия участия: понадобится ли вам ноутбук или оплата проживания в хостеле.
Дальше идёт блок профессиональных вопросов. В нём понадобится рассказать о своём опыте разработки: какие интерфейсы вы создавали, доводилось ли вам работать в команде и какими программами вы пользовались. Редактировать анкету после окончания заполнения нельзя.
После заполнения анкеты нужно будет выполнить три задания в репозиториях на GitHub — на их выполнение следует заложить как минимум пять-семь дней. Дедлайн — 19 января, а результаты выполнения заданий придут участникам на почту за несколько недель до начала учебы. В этом году мы рассчитываем отобрать около 40 участников.
С этого года задания проверяются автоматически. Однако отправка выполненных задач на тестирование — это не последний этап работы. После прохождения тестов участники увидят частичную информацию об ошибках в решении и смогут их исправить — количество таких попыток не ограничено. Но если выполненные задания так и не пройдут автотесты, то заявка на участие в Школе дальше рассматриваться не будет.
У кандидатов будет возможность оспорить результаты: после окончания набора откроется доступ к критериям проверки. Если участники отбора найдут ошибки в оценке своей работы, то организаторы пересмотрят своё решение.
Что проверяется в заданиях
Из года в год в заданиях для ШРИ проверяются три навыка:
— Вёрстка
Мы считаем, что каждый разработчик должен уметь не только писать скрипты, но и верстать.
— JavaScript
Чтобы оживить cвёрстанный интерфейс. Также для этого пригодятся базовые знания алгоритмов.
— Обучаемость
В третьем задании нужно разобраться с технологиями, с которыми начинающие разработчики обычно не знакомы. С его помощью мы в первую очередь проверяем способность быстро разобраться с новой информацией и применить её на практике.
Советы по выполнению тестового задания
Все задания нужно выполнять на GitHub. Желательно делать это в приватных репозиториях, чтобы другие кандидаты не могли использовать ваше решение. Для автотестов важно не делать ошибок при отправке заданий на проверку, поэтому мы сделали личный кабинет кандидата в ШРИ, в котором часть операций автоматизирована. Например, проверяющим автоматически даётся доступ к репозиториям с заданиями.
Задание 1
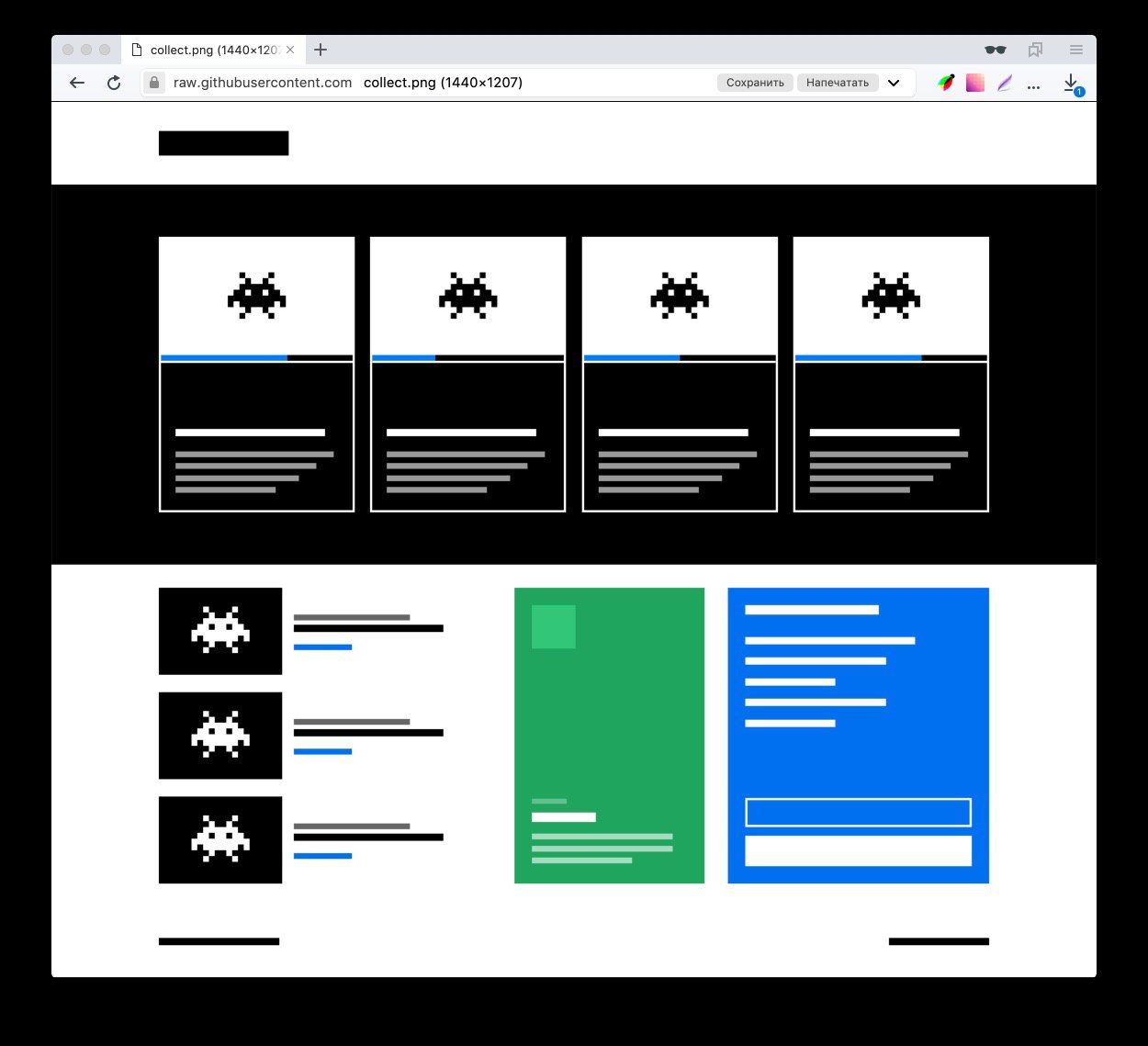
В первом задании нужно реализовать по описанию блоки дизайн-системы и затем написать функцию шаблонизации, которая соберет из них HTML-страницы. В блоках могут использоваться различные модификаторы. При этом не все из указанных в задании модификаторов используются в самих макетах — но их всё равно нужно предусмотреть.
Даже если вы чего-то не видите в дизайне, но это есть в задании, нужно всё равно не забыть написать на это стили и протестировать
Выполненные задания будут сравниваться с эталонными: с помощью наложения скриншотов сгенерированных HTML-страниц на образцы. Если решение пройдёт порог необходимого сходства, то дальше его будут смотреть проверяющие из Яндекса на предмет качества кода и архитектурных решений. Макеты специально сделаны так, что их можно сверстать пиксель в пиксель без особых проблем: круглые кнопки заменены на квадратные, нет никаких текстовых блоков.

Для выполнения первого задания будет полезно почитать про методологию БЭМ — она помогает создавать расширяемые и повторно используемые компоненты интерфейса. Однако использовать или знать именно БЭМ необязательно — можно применять и другие подходы.
Задание 2
Во втором задании нужно написать линтер, проверяющий, соответствует ли структура блоков интерфейса заданным правилам. А в качестве решения нужно предоставить исходный код и запускаемый файл линтера. Второе задание будет проще выполнить, уже разобравшись с первым: чтобы заранее понимать формат выполнения.
Задание интересно тем, что участники могут написать собственные фреймворки. В Яндексе мы пользуемся такими известными фреймворками, как ESLint или TSLint. У разработчиков будет возможность попробовать написать что-то похожее и понять, как работают эти инструменты.
От присланных заданий мы ждём в первую очередь правильности выполнения: второе задание также будет проверяться автотестами. Если большинство правил будет выполнено верно, то задание дойдёт до проверяющего, который будет смотреть на качество кода, его архитектуру и на то, чтобы код был достаточно быстрым в выполнении.
Перед выполнением задания стоит изучить, какие бывают подходы к написанию линтеров. Необязательно пытаться написать всё своими руками. Если вы будете использовать внешние библиотеки (и обоснуете при этом выбор своего решения), то это, наоборот, пойдет заявке в плюс.
Задание 3
В третьем задании дан исходный код приложения, в котором допущены ошибки. Некоторые из них стилистические, а другие даже не позволят его запустить. Кандидату нужно найти все ошибки и исправить их.
Это задание проверяет, может ли кандидат разобраться в незнакомом коде и API при помощи документации. В качестве незнакомого API мы выбрали текстовый редактор Visual Studio Code. А само приложение в задаче — это плагин для него.
Visual Studio Code — это достаточно популярный редактор. И после выполнения третьего задания у человека появится понимание, как написать подобный плагин для себя.
Мы старались составлять задания так, чтобы участники могли познакомиться с новыми технологиями и вынести для себя пользу — даже если не пройдут отбор
Третье задание будет проверяться только вручную. Важно описать в коде или в файле ReadMe ход ваших мыслей: как вы искали ошибки, какие нашли, почему они возникли и какие способы их исправления существуют.
При выполнении задания стоит вдумчиво читать документацию и разбираться в каждой незнакомой мелочи. Даже в ситуации, когда кажется, что ничего не понятно, нужно стараться делать какие-то маленькие действия. Именно они помогут «раскрутить» задачу, и постепенно всё станет понятно.
Материалы для подготовки
Если задания показались вам сложными, то не стоит отчаиваться. До окончания приёма заявок в Школу можно успеть разобраться с незнакомыми темами. Например, посмотреть или почитать разборы заданий прошлых лет или ознакомиться с лекциями Школы.