Инструменты в помощь дизайнеру
Продолжаем рассказывать о сервисах для дизайнеров. Эта подборка пригодится как тем, кому важно быстрее проектировать интерфейсы, так и тем, кто хочет попробовать создать свою анимацию для виртуальной реальности.
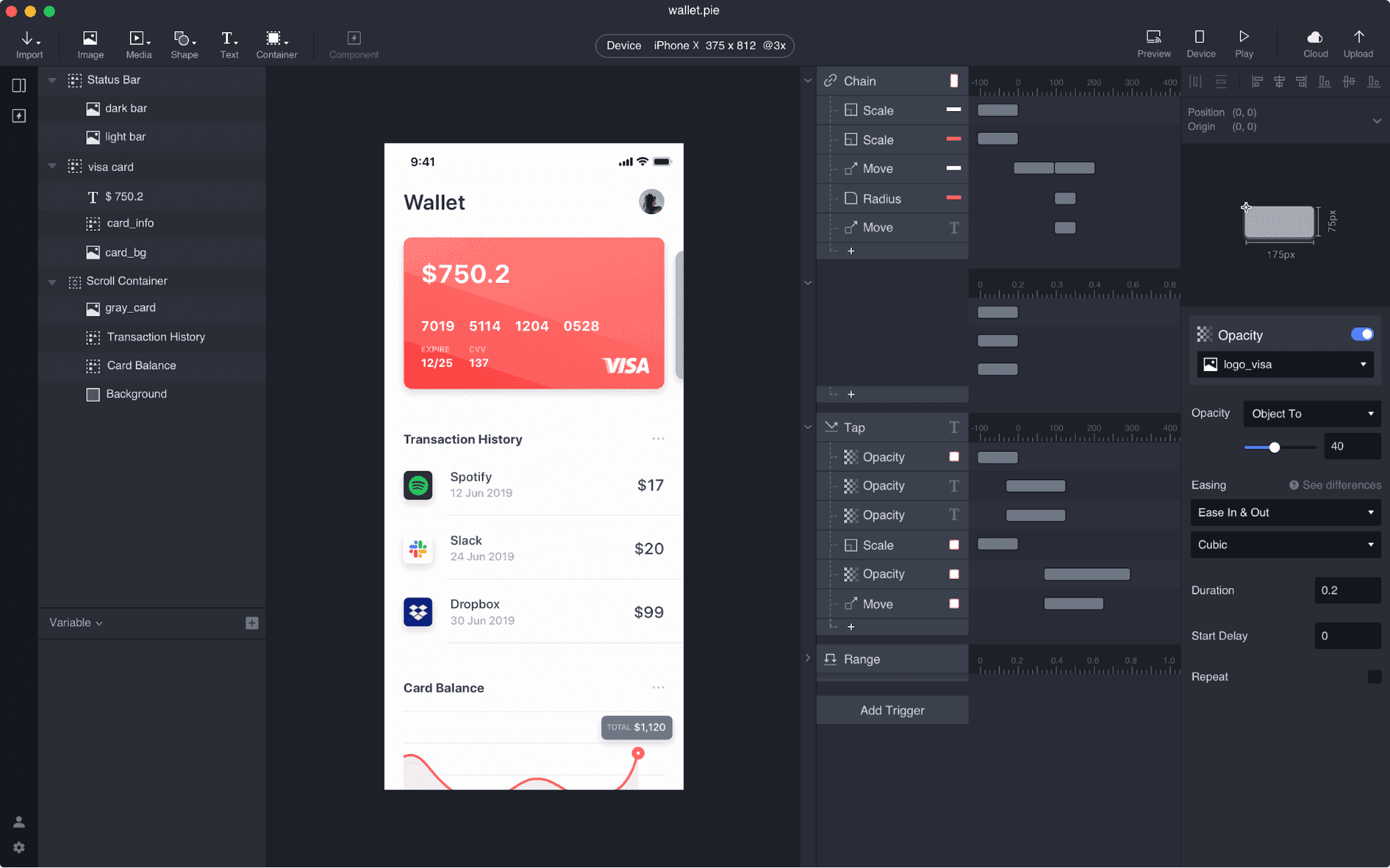
Прототипирование — ProtoPie

ProtoPie — инструмент для UX/UI дизайнеров. С его помощью можно прорабатывать прототипы приложений, а от похожих сервисов его отличают возможности для анимации и создания интерактивных элементов. Для удобства работы ProtoPie интегрирован с Figma.
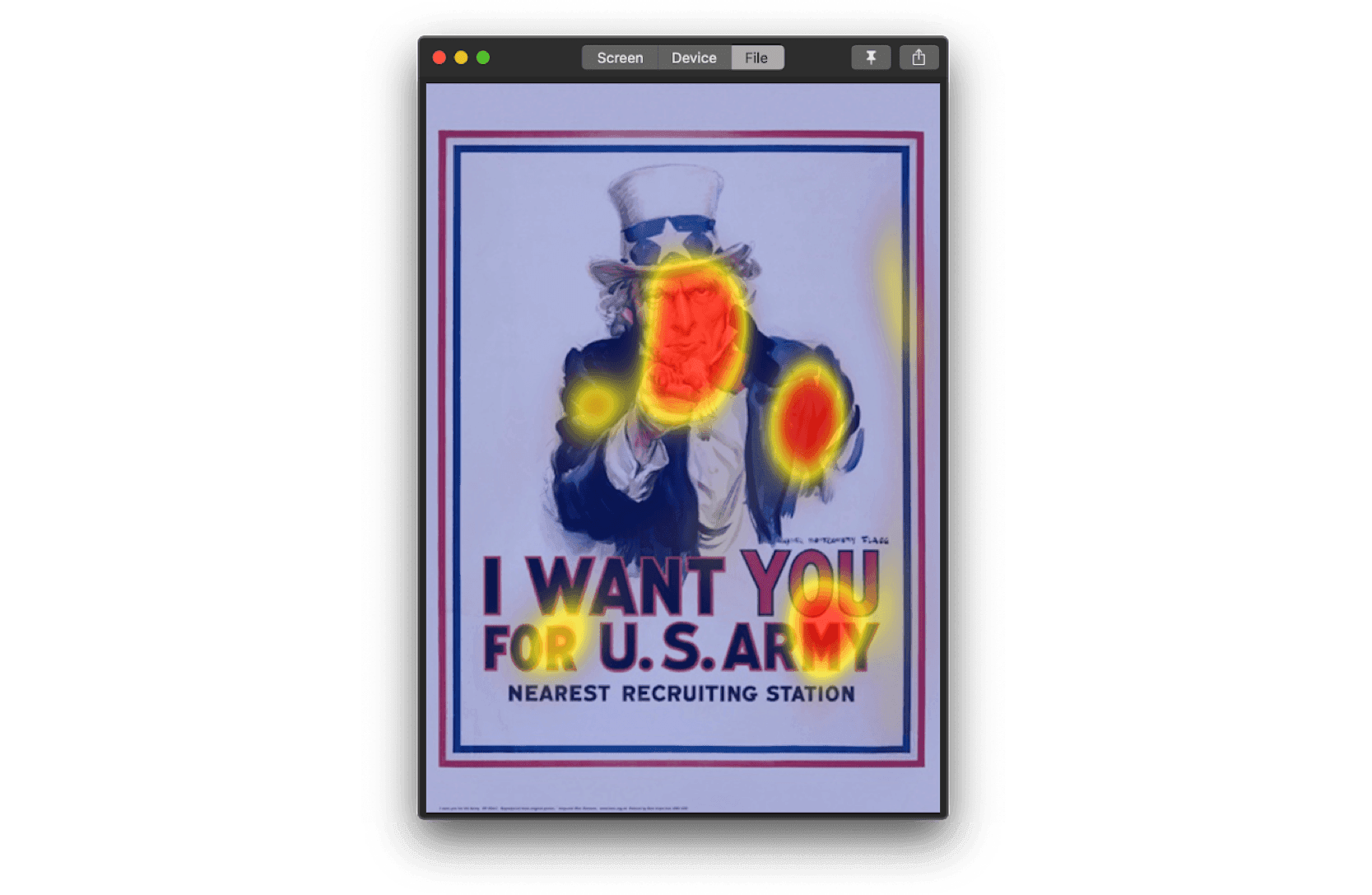
Прогнозирование реакции пользователей на дизайн — EyeTato

EyeTato предсказывает тепловую карту сайта или изображения на основе данных тысяч пользовательских исследований. Например, c его помощью можно посмотреть, на какие элементы рекламного постера смотрят пользователи и не отвлекают ли детали внимание от самого продукта.
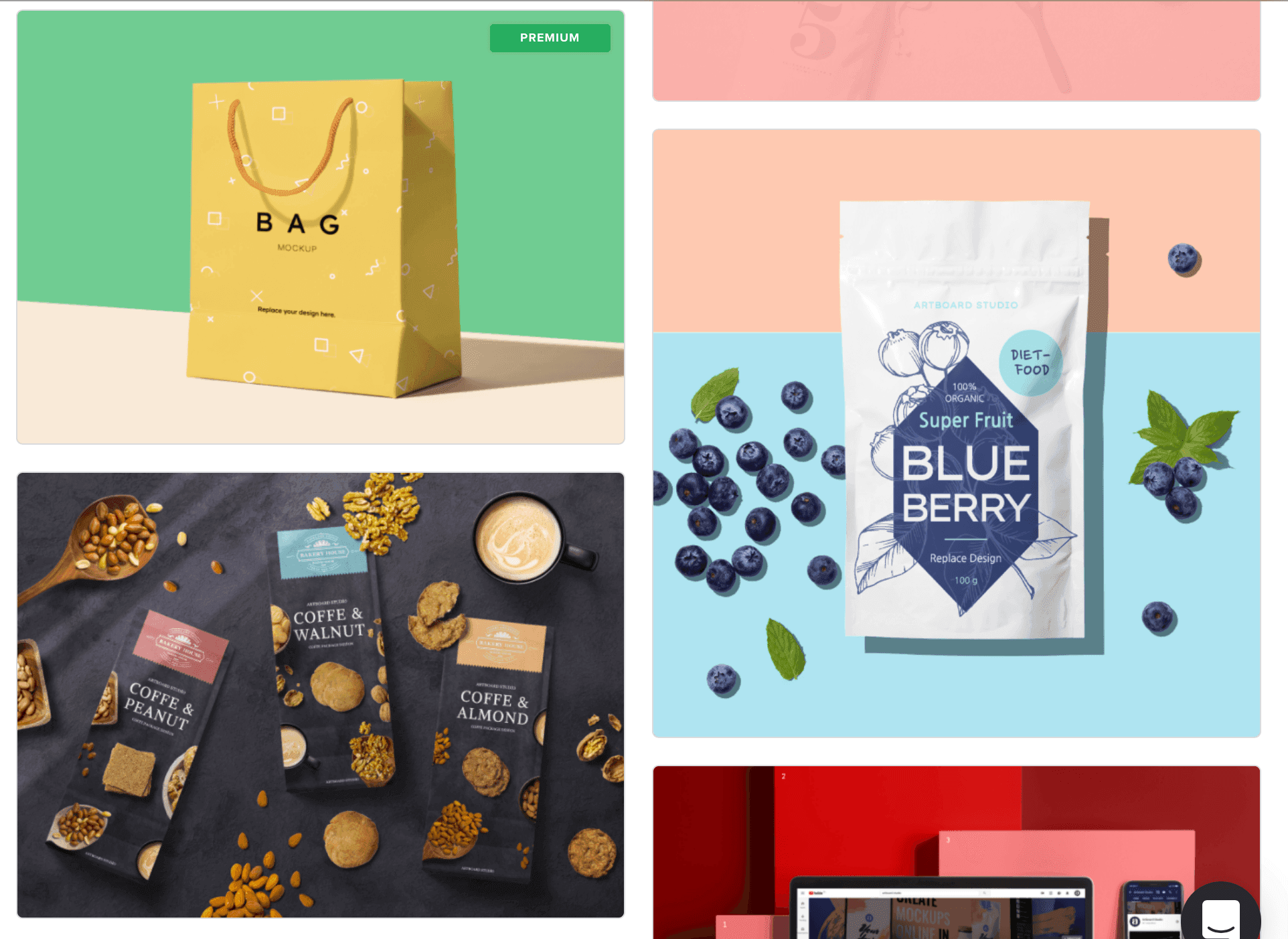
Мокапы — Artboard Studio

В Artboard Studio можно найти мокапы (макеты дизайна) разных продуктов — упаковки, приложений и вывесок, и использовать их для своего проекта.
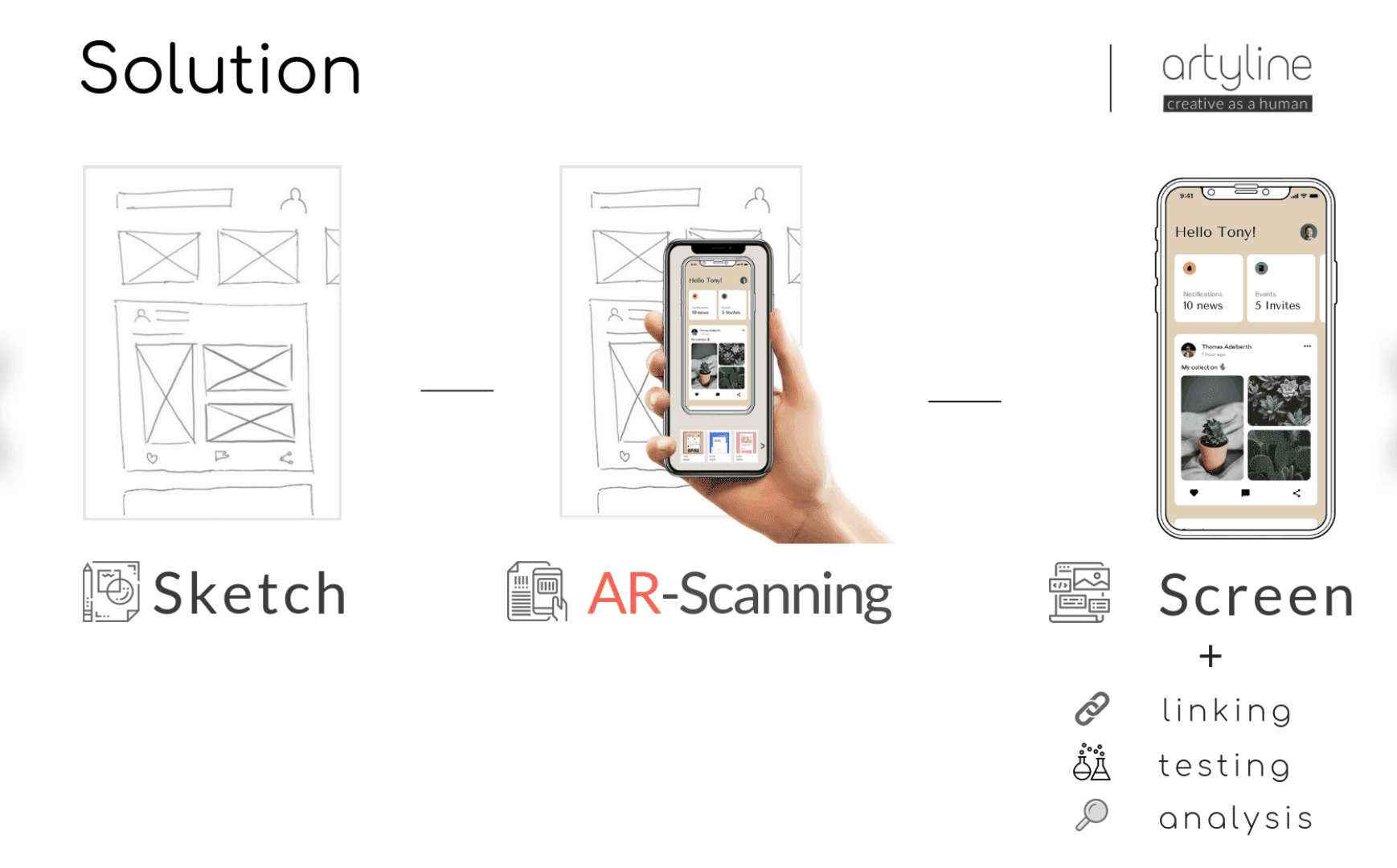
Перевод набросков в прототипы — Artyline

С помощью Artyline можно перевести наброски на бумаге в цифровой формат. Для этого достаточно навести камеру на рисунок, а сервис преобразует их в макет приложения.
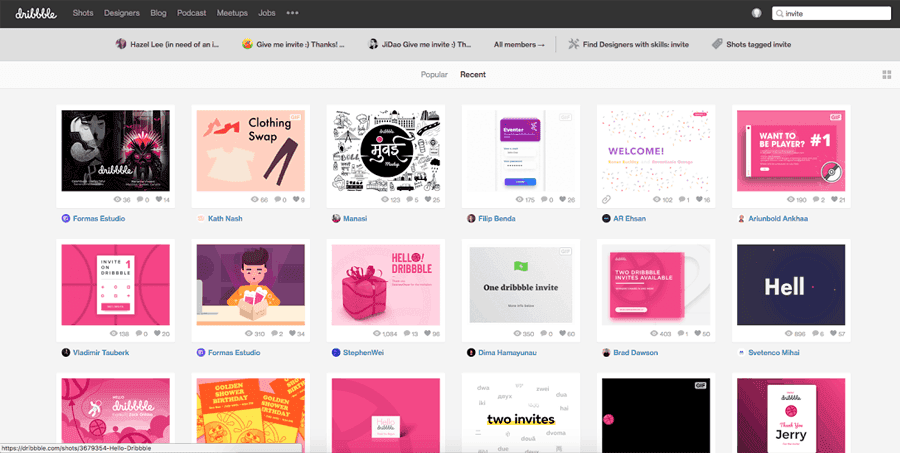
Сообщество — Dribble

Dribble — социальная сеть для дизайнеров. На сервисе можно посмотреть чужие проекты, получить обратную связь на свои и посмотреть вакансии в международных компаниях. Однако для использования Dribble понадобится приглашение от человека, который уже пользуется сервисом.
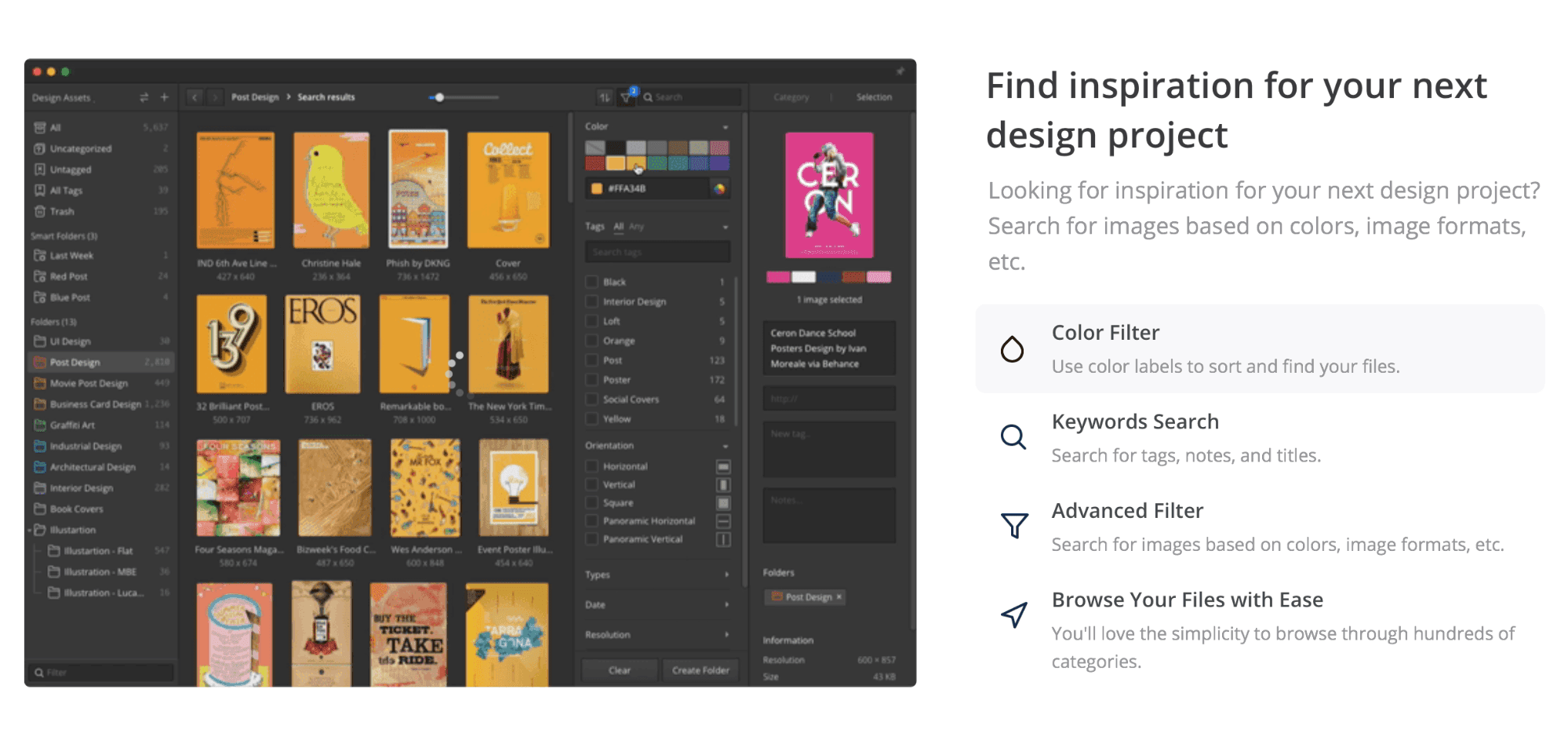
Мудборды и организация работы — Eagle

С помощью Eagle можно группировать проекты и создавать мудборды — или просматривать чужие тематические подборки. В сервисе есть инструмент для комментирования работ — чтобы выделить понравившиеся детали или отметить недостатки изображения.
Работа в виртуальной реальности — Quill
Quill — инструмент для создания анимации и графики в VR от создателей шлема Oculus. Пока пользователям доступна бета-версия продукта.